By Neha Dhingra
Plugin in an API is mainly configured to set up libraries and additional functionality in the application. In this post, I am trying to uncover the defects in an API plugin in Data Nucleus implemented though EclipseIDE.
Problems In the Plugin
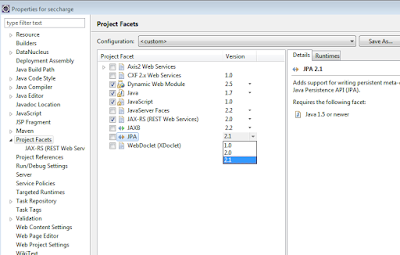
Firstly plugins in any API are additions to whatever already exist in the API or in particularly a java based project. These are Jar files which are added to the classpath based on the developers configuration and compatibility. In Data Nucleus adding a plugin is an additional complexity because the process is explicitly defined by the developer; it's divided in two step the first is adding Data nucleus Enhancer and the second includes a Data Nucleus Schema tool Fig .4 and Fig .5 shows how to configure Data Nucleus in a JPA implementation.
After the plugin configuration, you can now add DataNucleus support on your projects. Simply right-click on your project in Package Explorer [1]and select DataNucleus->" Add DataNucleus Support"[1] from the context menu as depicted in Fig .1 and after adding the Support the user will have Data Nucleus support as shown in Fig 2. For an unfamiliar developer, the process of enhancement and schema configuration becomes so complex and lacks in properly documented help regarding the issues that arise in the metadata creation.
 |
| Fig. 1 Package Explorer>Data Nucleus>Add Data Nucleus Support |
 |
| Fig . 2 Data Nucleus Support Added |
This addition in EclipseIDE further adds the complexity by forcing the developer to enhance the Java classes manually or by using a command line before creating any schema to persist in the database. The implementations add more de-facto problems with compatibility issues between EclipseIDE and JPA implementation. Fig. 3 shows how to manually enhance the Data Nucleus Enhancer Tool and Chema Tool using File>Data Nculeus>Run Enhancer Tool. Data Nucleus increases the further complexity of performing this task every time a developer Runs the API. Even though the automatic enhancement has been chosen the developer still has to perform these steps for metadata creation.
Once you have defined your entities in JPA, the developer has to enhance the classes in order to create metadata. Then, the developer has to configure database creation through schema (assuming you will be adopting a new schema disregard this step if you previously have your schema). The process seems easy but it has several usability issues for an unfamiliar API developer.
 |
| Fig. 3Manually Enhancing in Data Nucleus Enhancer |
1)The developer has to check whether metadata is created before using the schema tool. Metadata in Data Nucleus is created by Enhancer Fig. 4 shows the options to configure the enhancer using Data Nucleus through JPA/ JDO implementation.
 |
| Fig .4 Adding JPA Implementation in Data Nucleus Enhancer |
2)The developer has to Click on the project under "Package Explorer" [1] and under "DataNucleus" there is an option "Run SchemaTool" [1] as executed in Fig. 4. This brings up a panel to define your database location (URL, login, password etc) shown in Fig.5. Even through entering these details in the persistence file the developer has the hassle to enter the same information twice in the panel for schema generation. In Fig. 6 the schema is configured to configure the connection to the database. The process adds further complexity by requiring the developer to explicitly choose .class files.
 |
| Fig. 5 Data Nucleus Enhancer |
3)In the same panel even if the developer modifies the enhancer as showing in Fig. 4 when a developer changes JDO implementation to JPA, the panel switched back to JDO by default. This is a huge trouble for an unfamiliar developer because of lack of experience in the application. Even its complicated for a developer to troubleshoot the problem arising from the switch.
 |
| Fig. 6 Data Nucleus Schema Tool |
The second thing to note is that the DataNucleus plugin is for Eclipse only using "Java project". Although Data Nucleus is a Java persisting API but this restriction affects the "API adoption" strategy.
The Solution
The Data Nucleus development team are currently busy on improving the implementations by increasing the level of abstraction in the API, improvement in efficiency and so on.
However, it would be beneficial to providing an official guide to plugin UI and the best practice would be more advantageous in the long run than the sum of all the improvements that they are currently managing to achieve. Another alternative would be to reduce the number of persistence steps to be performed manually. To persist Java classes into the database the developer is dependent on plugins, and I consider that everyone who has experienced disappointment as a result of poor plugin UI usability would agree.
Plugins play an integrate component of an API. They are an enormous part of the reason as to why JPA implementations are the most popular Java APIs. If Data Nucleus developer wants to truly increase the usage of the implementation, it to create a complete package – plugins and all.
Reference
1)Data Nucleus http://www.datanucleus.org/products/datanucleus/jdo/guides/eclipse.html